|
EXPLANATION OF THE COMMON APPLICATION front-end (CAFÉ) STANDARD
EXECUTIVE SUMMARY
 The Beginning Of CAFE
CAFÉ is an essential "enabler"; making cost affordable and feasible a systems acquisition and development concept that consists of a distributed topology comprised of applications written, if necessary, by a large number of independent contractors; each application exchanging data with others on an as-needs basis when communications permit. This approach has many strategic and tactical advantages and, most importantly, provides the best possible systems solution at the lowest, most competitive price.
CAFÉ contributes to this ultimate objective by providing the means by which it is possible, with minimal effort, to develop a suite of applications, serving the multi-various needs of business units. By insisting that contractors use CAFÉ, all applications will exhibit a common look and feel, regardless of the fact they may have been developed by different programming teams owned by different contracting companies. In the past, to achieve this common look and feel, the approach adopted by conventional thinkers has been to reduce the number of different applications running within a business which inevitably leads to the adoption of Enterprise Resource Planning(ERP) applications. Because of the high level of entry traditionally necessary to participate in the ERP application market, this approach translates to only using the products of a few vendors; all of which are usually “big” names in the IT industry. This reduction of vendors results in the delivery of systems that do not represent good value for money by any measure whatsoever. The main causes of this are limited competition and the limited diversity of intellect caused by only having a few companies participating in the innovative process of application creation/development.
In all, the benefits that result from requiring all applications conform to the CAFÉ standard may be summarised as follows:
-
minimal training;
-
high clerical productivity by minimise the effort needed to perform data input;
-
reduced probability of erroneous input;
-
the ability to employ many different contractors yet end up with applications that all exhibit the same look and feel, giving the perception to users the applications all belong to one coherent system;
-
greater choice of contractors resulting in better value for money through open competition; and
-
broader base of contracted intellect resulting in a better chance of arriving at innovative, superior solutions.
Lastly, because CAFÉ uses tried and tested routines to generate the forms described in this paper, program development is faster and there are fewer errors in the resultant source code.
INTRODUCTION
General
-
The acronym CAFÉ1 is an acronym within an acronym, that is:
-
Common Application
Front End, is primarily enabled by use of a
-
Common Application
Form Environment.
-
When used in the context of sub-para a. above, CAFÉ's aim is not only to to provide a standard, useful to programmers for the production of easy-to-use, efficient forms, but also to couple these forms to a standard Open Source database engine such as FirebirdSQL or PostgreSQL. It should be noted that although the front-end of the CAFÉ demonstration application, at the time of writing, uses Microsoft Access and Microsoft's Visual Basic for Applications, the principles are transportable into any other mainstream programming language, for example, C, Python, Java and Delphi (Pascal). Used in the context of b. above, CAFÉ is a form standard, to be followed by all applications developers producing applications for any company, and provides a guide as to how software should be written such that the code is unambiguous and easy to maintain by successive contractors.
-
The intention of CAFÉ forms is that they are:
-
easy for a user to learn to use,
-
efficient in terms of the clerical effort and time necessary to enter data into the form, and
-
minimise the likelihood of input error.
-
The logic underpinning CAFÉ is that, if all applications were to be developed to this standard, users would perceive that disparate applications, written by numerous agencies and/or authors, were integrated components of one whole system. Additionally, once a user had learnt to use the forms in one application, they would require very little training to use any other application that employed the CAFÉ standard.
-
As mentioned, at the time of writing, an example of a CAFÉ compliant program, called CAFEDemo, has been written in Microsoft Access. This application connects to a FirebirdSQL database. A separate application has been developed, over a period of 18 months, for automatically migrating a Microsoft Access Jet DAO Database to FirebirdSQL. The migration software creates the tables, establishes referential integrity and moves the data from the Microsoft database to the FirebirdSQL database. The same software, with minor modification can migrate a Microsoft SQL Server or ORACLE database to FirebirdSQL or PostgreSQL. This document will take the reader through the major features of the CAFÉ standard. Work is underway to write a CAFEDemo program in Java 1.6, combined with another Open Source Software application, called Hibernate 3.2, providing a standard Application Programming Interface between the Java program and the FirebirdSQL database. Because of Hibernate, it is possible to have the same front-end application accessing a FirebirdSQL and/or a PostgreSQL database without the need to change code. It should be noted that Java, Hibernate, FirebirdSQL, PostgreSQL with run on both Windows and Linux operating systems.
-
The programming source code of the CAFEDemo program will be described in detail in another paper that will also provide a detailed description for setting up:
-
the demonstration applications written in Microsoft Access or in Java,
-
in the case of Java, the setting up of Hibernate,
-
the setting up of a FirebirdSQL, and
-
the setting up of a Ubuntu Linux server to house the SQL databases.
DETAIL
GUIs and Forms – The Need for Structure in Business Applications
-
In 1995, with the advent of Windows 95, the world of computer-users irrevocably moved to a graphical user interface (GUI) as the means by which users could:
-
configure their computer system,
-
store, copy, move and delete data, and
-
install and run their applications.
-
The concept of a GUI was not novel. The “mouse” was first demonstrated in the 1960's. GUIs came to prominence through work at the Xerox Palo Alto Research Centre (PARC) in California. This work was taken up, most famously, by Apple Computer. Other computer manufacturers of that day also saw the strength of this means of interface between computer users and their machine. The AMSTRAD, IBM PC clone of the late 1980's, for example, was marketed with what was called the Graphical Environment Management (GEM) user interface.
-
The attraction of the GEM, besides that of being aesthetically pleasing compared to the black and white DOS command line, was that it allowed people to use a computer without the need to learn command line instructions by rote. On the GEM screen were many visual prompts, menus and drop-down boxes that gave the user an indication as to what that particular option would achieve. It was possible to drag and drop objects, such as files, and this meant that people, without keyboard skills, could achieve actions faster than would otherwise be the case. The GEM also reduced, but did not entirely eliminate, the possibilities of error.
-
The disadvantage of GEM was that it no longer provided the user with a step by step approach to achieving a particular action. In DOS based systems, it was possible for a PC to boot into an Application consisting of a menu. Norton's Desktop Commander was one such application. The strength of a well designed menu system is that it unambiguously informs the user as to what was possible at that point in the proceedings. In a modern Windows environment there is no such structure and this, from the point of view of being a business machine, is its failing. A PC, used for conducting business, is analogous to a fitter and turner's lathe. The business PC is there to produce useful output aimed at generating income for the business. The home PC, on the other hand, is there largely for entertainment and exploration. With a Microsoft Windows desktop there is chaos. There is little on the screen to advise the user as to what they are to do next.
-
Applications that run within Windows, such as Microsoft Word, follow much the same philosophy as the Windows Graphical User Environment. On starting the application, there is little to tell the user what they should do next. In business though, when one starts a word processor, it is with a specific task in mind. For example, the intention will be to write correspondence, perform financial or personnel accounting and so on. When creating correspondence in business there are strict rules in terms of format and addressing that have to be adhered to and, on dispatch of the document, there are strict rules regarding document filing. Discussion papers usually consist of a “Main Body” and could come with Annexes, Enclosures and Attachments. Annexes have Appendices. A word processor designed for business should therefore present, as first step, a menu asking the operator the type of document they wish to develop and then, through a series of prompts and questions, presented once again as menus, ensure the operator created and dispatched the document strictly in accordance with company rules. Not only would this improve productivity, it would reduce training requirements whilst ensuring documents are produced to a consistent quality; particularly in the area of format, structure and, inevitably, the logical presentation of ideas. Whereas Microsoft Word, for example, is a totally generic package, a bespoke business word processor would be focussed on conformance to standards and, most importantly, productivity and ease of use. As a further example of the lack of structure of Microsoft Word, in older Word Processors, one had to provide the name of the document one wished to write before the document would open for input.
Once the name of the document was given, the word processor would establish a file on the disk and would automatically back the document up from time to time. With Microsoft Word, one commences immediately with the writing of the document and, after some considerable period of time, should there be a system failure or mistake made, the user could lose all of their work through the oversight of not having regularly saved the document they had started.
-
CAFÉ is not about changing the PC's Graphical User Interface (aka, the Windows, Gnome or KDE desktop). CAFÉ is focused on the optimising the interface between users and the applications they run.
General Rules to CAFÉ
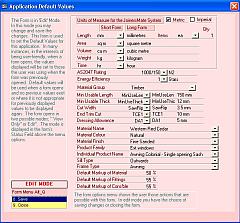
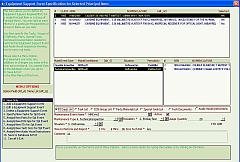
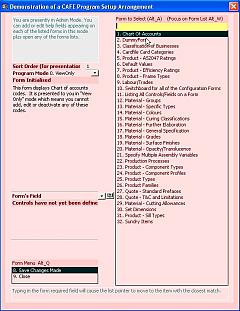
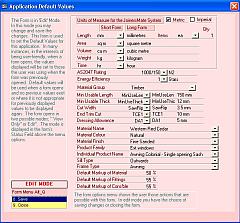
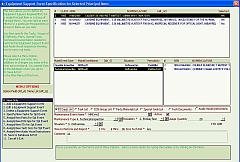
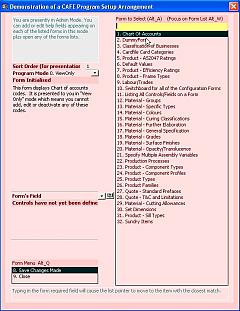
- Starting Premise. CAFÉ works from the premise it is possible to have a family of generic forms that will satisfy most, if not all, of the data presentation challenges with which a programmer will be confronted. Figures 1 to 6 provide examples of the main types of form covered by CAFÉ. These will be discussed in greater detail as this paper progresses.
 Figure 1. Log-In (Password Required)  Figure 2. A "Flat" Form  Figure 3. A One Dimensional List Form  Figure 4. A Two Dimensional List Form  Figure 5. A Form with Multiple Lists  Figure 6. A Form with a Long List of Options
- General Form Features. General features about these six types of form are:
- Form Background Colour. CAFÉ forms have two possible background colours enabling supervisors to determine, from a distance, the type of form their subordinates are accessing:
- Pink. A pink form is sensitive. It is only used by privileged persons and will usually have something to do with changing the program's behaviour or editing a sensitive table such as a financial ledger.
- Green. Green forms are routine forms that non- privileged persons may open and use according to their duty statement.
- Form Help Field. Except for the “SPLASH” screen, which is used for logging on, the top left hand corner of fields used for data input have a field with a transparent background and green lettering. The field has been locked and disabled so that the contents of the field may not be altered and the automatic tab-stop will not stop on this field when tabbing from one field to another on the form. This field is called the 'Form Help' field. Every form, where possible in CAFÉ, has a Form Help field. This tells the user the purpose of the form.
- Field Help Field. In most CAFÉ forms, there is a field across the bottom of the form. This is the 'Field Help' field. It tells the user where on the form the cursor is presently focussed, the purpose of the field and the nature of the input expected by (and acceptable to) the program. The Field Help field, like the Form Help field, is transparent with green lettering.
- Using Keys to Navigate aids Clerical Productivity. A CAFÉ form may be operated either by keystrokes or by using the mouse. Tests have shown that when a data input operator resorts to a mouse, productivity will drop by as much as 60%. For that reason, clerks, whose prime role is that of data input, should be trained to use the keyboard as much as possible. Additionally, it has been found that clerks are fastest operating the number pad, typically on the right hand side of a keyboard. As a consequence, all CAFÉ menu options and selection options are prefixed by a number followed by a full stop (to disambiguate a list where numbers go beyond 9.) On the form there are visual prompts:
- “Alt_Q” causes the cursor to focus on the Form Options Menu,
- “Alt_A” causes the cursor to focus on a particular field,
- “Alt_Z” causes the “main” combo box on a form to drop down revealing its contents with the focus being on that combo box pointing either to the top of the list or to the item that is presently current.
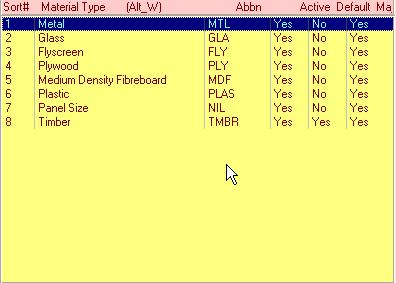
- “Alt_W” causes the cursor to focus on the list,
- “Alt_S” causes the focus to go to a Setup option is one exists on the form, and
- “Alt_X” causes exit from the program if that option exists on the form that has focus.
- Action Keys Selected for Ergonomics. Keys dThe “Q”, “A”, “Z”, “W”, “S” and “X” are deliberately selected because they are on the left of a QUERTY keyboard. This frees the right hand to operate the number pad for the purposes of menu or list selection.
- Numbers in Options Suffixed by a Full Stop. As touched upon above, menu options and items in a selection list are prefixed by a number such that the operator, using the number pad, may select a menu option or an item in the list by typing the prefix. This is because clerks are often proficient in the use of the number pad but not so proficient in using the alpha-numeric keys of a keyboard. Each number is suffixed by a “.” to disambiguate a list where numbers go beyond 9.
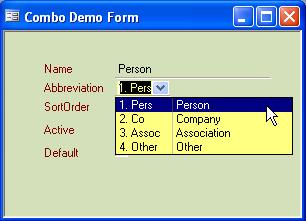
- Use of Numbers in Lists. CAFÉ forms often consist of a list and then a group of fields under the list which contain the details of the item selected in the list. In the case of the list, the items in the list will have numbers where practical. Where the list can grow to virtually any length, placing numbers in front of the form may not be practical. A different form approach is used for long lists and this is described later in this document. When an item in the list has focus, the program is designed to show the details of the item in the list in the details fields located under the list. This will be described in greater detail later in this documentation.
- Option Numbering Convention. The form's option menu2 may be in the bottom left or bottom right of the form; depending on the preference of the client. Where this preference has been expressed, the placing of the form's options menu (and the form help because it typically sits in the space above the form's options menu) should be consistent throughout the program and, where appropriate, the client's site. As mentioned above, Alt_Q will cause focus to fix on the form's options menu. Note that the form's options are always prefixed by a number followed by a full stop. When a clerk causes focus to set on the form's options menu, it is only necessary to type the relevant number to cause that option to be executed. In the interests of consistency, other rules with the form options are:
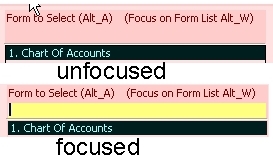
- Long Lists Use either Numbers or a Unique String to find Selection. Figure 6 illustrates a form with a long list from which a selection has to be made. In this situation, there is a field sitting at the top of the long list of options or items into which users may type their selection. As they type, the program will continuously seek to find a match to the typed string within the list below. Consequently, if “13.” is typed, it will cause the focus on the list to move to “13. Material – Colours”. Similarly, if “AS2” is typed, the focus on the list will change to “4. Product – AS2047 Ratings”. This provides a very flexible way by which users may select an option from a long list. If the user does not wish to type in the field provided at the top of such a list, they may used a pointing deveice (eg, mouse) to click on the item in the list. This feature demonstrates how CAFÉ deals with long lists of finite length with numbers going beyond “0” to “9”.
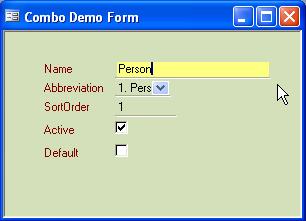
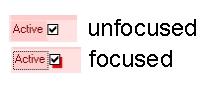
- Highlighting the Field that has Focus. The field where input is expected has a transparent background which turns bright yellow when focus is upon it. This draws the user's attention to that field. In the case of Check-Boxes, when they have focus, the border of the box becomes thick and a shadow effect is implemented. The shadow colour is bright red. This helps the user identify where the cursor is on the form.
- Labels. Labels on fields that are mandatory have text that ends with an asterisk.
- Check-Boxes. Check-Boxes may be ticked or unticked by pressing the Space-Bar.
- Normally, Only One Form Visible at a Time. As a general rule, when a form is launched from another form, the launching form is made invisible. This is done for a number of reasons, the primary motivator being that, in Microsoft Access, having a number of forms open and visible at the same time, each form having a number of controls on it, and each control having a number of events active, will drag the performance of the PC as a whole down to the point of it appearing to “seize” up. Having been forced to use the stratagem of hiding the “launching” form, it was found that this compels the user to follow a particular course of action, judged by the system designers to be optimal in terms of operator productivity. It also gives the perception of order and neatness to the user thereby reducing the chances of confusion arising from a cluttered screen.
- Form Modes. Forms open typically in one of four modes, depending on the purpose of the form, the point in a particular process the user is in or the privileges the user possesses. The mode a form is in, is displayed in a label above the form options menu. These modes are as follows:
- In View Only Mode. In this mode all fields are locked and disabled. The user may view the data in the form but cannot change anything. The menu options available on the form are typically:
- “0. View Only” , and
- “9. Close”.
- In View Mode. This is the mode in which a form opens when it can be edited by the user. Usually, the menu options on the form are:
- “0. View”,
- “1. Add”,
- “2. Edit”,
- “3. Delete”, (may also have “3. Deactivate”) and
- “8. Save”, and
- “9. Exit”.
- In Add Mode. When a user has selected “1. Add” from the menu options, the forms fields are unlocked and enabled as appropriate for the particular operation. Its mode, “In Add Mode”, is displayed just above the form's options menu. If there is a sorting order for data, the sort order number is incremented, or, in the case of the first item being added, set to 1 and locked so the user cannot change it.
- In Edit Mode. When the user has selected “2. Edit”, the form is placed “In Edit Mode” and those fields subject to edit are unlocked and enabled. If the edit pertains to a list of item, then focus moves to the list and the details fields on the form are populated according to the item selected in the list.
- In Delete Mode. “3. Delete” may also be “3. Deactivate”. In many instances in a relational database, deleting a record can have a ripple-on effect, deleting others that have a referential relationship with that record. If that doesn't happen, when the record is deleted, there then exists “orphan” records in other tables that use as a “foreign key” the ID of the record that was deleted. For this reason, records may be deactivated, ie, put into a state where they can no longer be used and will not be visible to users without the correct privilege but, nonetheless, remain in the database. Other records that have a relationship to this record are also, by definition deactivated when this happens. In some instances, it is possible to reactivate a deactivated record. For example, a customer may stop being supported by a business but some time later returns.
Detail Dissection of Form Behaviour
|